| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- swift 백준 9095
- ac swift 풀이
- swift codility
- iOS Charts
- swift 연속된 부분 수열의 합 풀이
- 1 2 3 더하기 풀이
- ac 투포인터
- swift algorithm
- swift 연속된 부분 수열의 합
- 123 더하기 풀이
- swift ac 문제풀이
- MVVM
- swift 2xn 타일링 백준
- swift dfs
- swift 2xn 타일링 풀이
- swift 프로그래머스
- rxswift
- swift ac 풀이
- 연속된 부분 수열의 합 swift
- swift 9095 풀이
- swift gRPC
- 연속된 부분 수열의 합 투포인터
- swift
- ac 구현 풀이
- swift 2xn 타일링
- ios
- 백준 2xn 타일링
- swift ac
- 백준 2xn 타일링 풀이
- swift 알고리즘
- Today
- Total
boraBong
[iOS] Charts 라이브러리로 막대그래프 만들기📊 본문
<Charts 라이브러리 사용 준비하기>
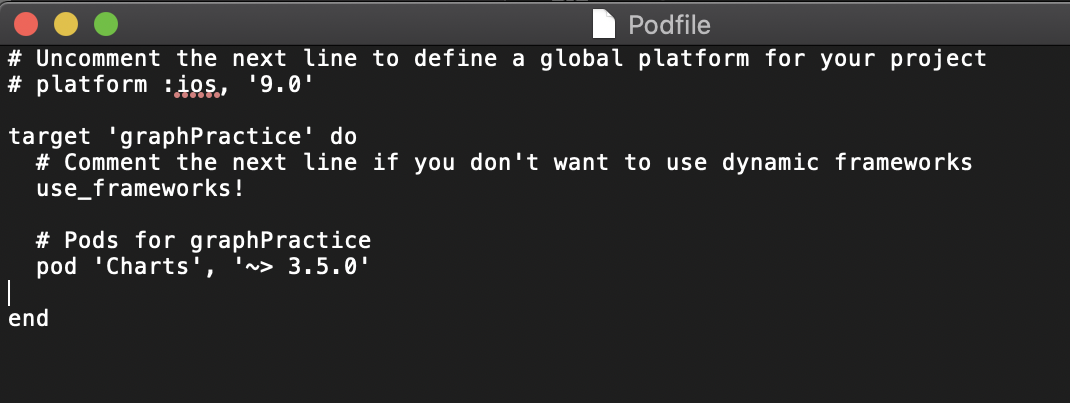
1. Podfile에 pod 'Charts', '~> 3.5.0'을 적어주고 저장을 해주세요.

pod 'Charts', '~> 3.5.0'
2. 터미널의 지정된 위치에서 pod install 을 해주세요!
3. class의 상단에서 Charts 라이브러리를 import 해주세요.
import Charts
4. 이제 Charts 라이브러리 사용을 위한 준비가 완료되었습니다!
<그래프 뷰 만들기>
1. UIView를 만들고, 그 뷰의 Custom Class를 BarChartView로 설정해주세요!
> 다른 유형의 그래프를 만들고 싶다면 그 그래프에 맞는 class로 설정해 주면 되겠죠?

2. 그럼 아울렛 연결 시 View의 속성이 BarChartView로 바뀐 것을 확인할 수 있을 거에요 :)
import Charts
import UIKit
class ViewController: UIViewController {
@IBOutlet var barGraphView: BarChartView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
}
3. 그럼 한번 실행해 볼까요?

아직은 차트에 데이터를 넣어주지 않아서, 차트 내에 데이터가 없다는 문구가 뜨네요!!
그럼 이제 막대 차트에 데이터를 넣어주도록 합시다 !!!!
<그래프에 데이터 넣기>
먼저 그래프의 데이터를 저장할 변수들을 선언해줄게요!
var dataPoints: [String] = ["일","월","화","수","목","금","토"] //dataPoints
var dataEntries : [BarChartDataEntry] = [] //실질적인 data 배열으로, BarChartDataEntry형 배열을 선언해줘야함
var dataArray:[Int] = [10,5,6,13,15,8,2] //y축의 데이터가 될 data 배열
dataPoints : dataPoints.
dataEntries : 실질적인 data 배열으로, BarChartDataEntry형 배열을 선언해줘야 한다.
dataArray : y축의 데이터가 될 data 배열
for i in 0...6 {
let dataEntry = BarChartDataEntry(x: Double(i), y: Double(dataArray[i]))
dataEntries.append(dataEntry)
}> dataPoints의 수만큼 dataEntries에 데이터 배열을 넣어줄게요!
그리고, 원래 Charts 라이브러리가 Double형 데이터를 취급하기 때문에 formatter를 이용해서 그래프를 Int형 데이터로 바꿔주는 과정이 필요합니다!
** 이 과정은 생략하셔도 되지만 생략할 시 데이터들이 double형으로 나타난다는 점 유의해주세요!!
let valFormatter = NumberFormatter()
valFormatter.numberStyle = .currency
valFormatter.maximumFractionDigits = 2
valFormatter.currencySymbol = "$"
let format = NumberFormatter()
format.numberStyle = .none
let formatter = DefaultValueFormatter(formatter: format)
위에서 만들었던 데이터 배열인 dataEntries를 entries로 지정해서 chartDataSet에 BarChartDataSet을 넣어줍니다.
그리고 최종 데이터셋을 barChartData에 넣어줍니다.
그 후 chartData를 정수형으로 바꾸기 위해 우리가 아까 만들어둔 정수형 formatter를 설정해주고,
위에 아울렛으로 연결해둔 그래프뷰의 데이터를 chartData로 설정해줍니다!
//chartDataSet의 label은 그래프 하단 데이터셋의 네이밍을 의미한다.
let chartDataSet = BarChartDataSet(entries:dataEntries, label: "그래프 값 명칭")
let chartData = BarChartData(dataSet: chartDataSet)
chartData.setValueFormatter(formatter)
barGraphView.leftAxis.valueFormatter = DefaultAxisValueFormatter(formatter: valFormatter)
barGraphView.data = chartData
그럼 이제 결과를 확인해 볼까요?

이렇게 멋진 막대그래프가 완성이 되었습니다!!! ㅎㅎ
그런데, 뒤의 그리드가 거슬리신다구요?? 막대기의 간격을 좀 줄이고도 싶고,,, 막대기의 폭도 좀 줄이고 싶으시다고요???
그럼 다음주에 "막대그래프 예쁘게 커스텀하기" 편을 들고 다시 찾아오겠습니다 :)
'iOS > Feat' 카테고리의 다른 글
| [iOS] UIScreen Swift에서 디바이스 사이즈 인식하기(UIScreen Size)📱 (0) | 2021.04.10 |
|---|---|
| [iOS] Swift를 사용하여 카카오톡 앱을 실행하는 방법 📲 (URLScheme) (0) | 2021.04.10 |
| [iOS] Charts 라이브러리로 막대그래프 라운드 커스텀하기📊 "How to make Round BarChart in Charts?" (0) | 2021.02.10 |
| [iOS] Swift를 사용하여 iOS 디바이스에서 전화를 거는 방법 📞 (URLScheme) (3) | 2021.02.09 |
| [iOS] Swift를 이용해서 iOS 디바이스에서 Email 보내기 📧 (5) | 2021.02.08 |


