| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 연속된 부분 수열의 합 swift
- ac swift 풀이
- 1 2 3 더하기 풀이
- swift 프로그래머스
- 백준 2xn 타일링 풀이
- swift
- swift 연속된 부분 수열의 합
- ac 구현 풀이
- swift gRPC
- swift codility
- swift 2xn 타일링 백준
- swift 2xn 타일링
- swift dfs
- swift ac
- swift 9095 풀이
- 백준 2xn 타일링
- swift 2xn 타일링 풀이
- swift 백준 9095
- 연속된 부분 수열의 합 투포인터
- rxswift
- swift ac 문제풀이
- swift 알고리즘
- ios
- ac 투포인터
- MVVM
- iOS Charts
- swift ac 풀이
- 123 더하기 풀이
- swift 연속된 부분 수열의 합 풀이
- swift algorithm
- Today
- Total
boraBong
[iOS] [MVVM+RxSwift] 📌 1. RxSwift를 사용한 비동기 프로그래밍 - 2) 유틸리티의 등장, RxSwift 본문
📌 1.RxSwift를 사용한 비동기 프로그래밍
1) ✨ 유틸리티의 등장, RxSwift
RxSwift를 사용하면
downloadJson(MEMBER_LIST_URL)
.subscribe { json in
self.editView.text = json
self.setVisibleWithAnimation(self.activityIndicator, false)
}‘나중에오면’ 이라는 부분을 subscribe라고 쓰고
‘나중에생기는데이터’ 라는 부분을 observable이라고 사용합니다.
그래서 observable을 만들어서 return을 하게 되는데!
👉🏻 이때 observable을 만들 때는 create라는 함수를 호출합니다.
" Observable.create() "
Observable.create()를 호출할 때는 (아까는 f에다가 바로 json을 넣어서 전달했었는데 f에다가 바로 전달하는게 아니라) f에 onNext라는 메소드를 통해 리턴값을 전달해주어야 합니다!
func downloadJson(_ url: String) -> Observable<String?> {
return Observable.create() { f in
DispatchQueue.global().async {
let url = URL(string: url)!
let data = try! Data(contentsOf: url)
let json = String(data: data, encoding: .utf8)
DispatchQueue.main.async {
f.onNext(json)
}
}
return Disposables.create()
}
}📌 정리해보자면!
아까 우리가 만들어서 사용한
나중에생기는데이터 class가 Observable,
나중에오면은 subscribe 입니다.
downloadJson이라는 함수의 반환값을 subscribe 한다는 의미는
1. downloadJson의 비동기처리되어지는 반환값이 나중에오면 ~~~ (subscribe)
2. 아싸! 구독해놓고 나중에 오면(뜨면) 봐야지~ 요 느낌인 것 같습니다!!
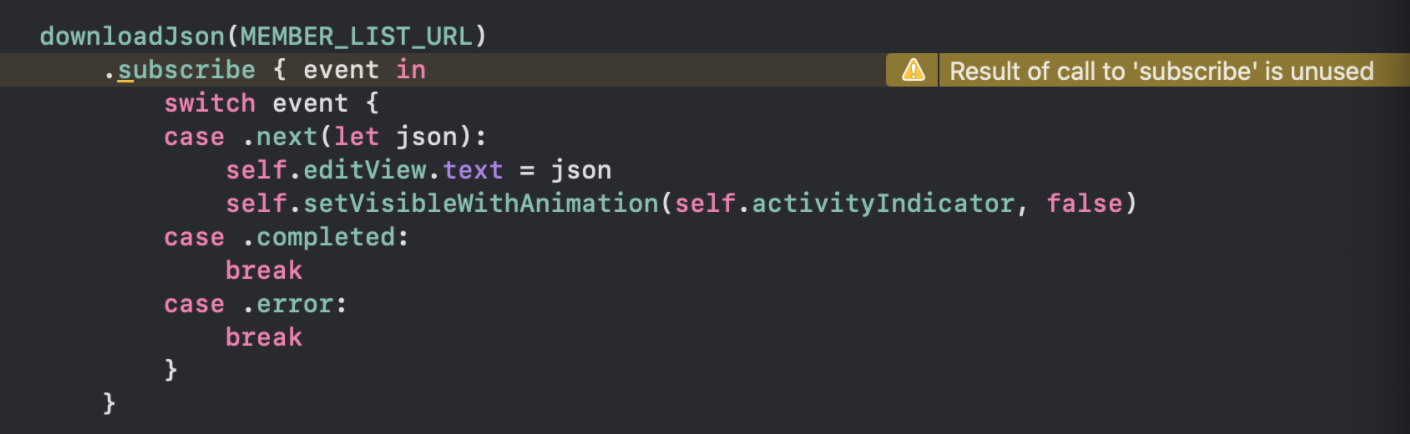
downloadJson(MEMBER_LIST_URL) //json
.subscribe { event in
switch event {
case .next(let json):
self.editView.text = json
self.setVisibleWithAnimation(self.activityIndicator, false)
case .completed:
break
case .error:
break
}
}
💡 그럼 subscribe를 하면 뭐가 올까? -> event가 옵니다.
event에는 아까 우리가 onNext로 전달한 next라는 이벤트가 오게 되겠죠!
👉🏻 그래서 switch event를 해보면 오는 전달값은 next, completed, error 로 총 3개입니다.
next에는 우리가 전달한 값이 넘어온다고 생각하면 되겠습니다!
🧃 그래서 RxSwift를 사용하는 이유는요!
비동기적으로 생기는 결과값 데이터를 completion와 같은 클로저의 형태로 전달하는게 아니라 return값으로 전달하기 위해서 RxSwift를 사용합니다.
결국!
class 나중에생기는데이터<T> {
private let task: (@escaping (T) -> Void) -> Void
init(task: @escaping (@escaping (T) -> Void) -> Void) {
self.task = task
}
func 나중에오면(_ f: @escaping (T) -> Void) {
task(f)
}
}
⬇️⬇️⬇️ RxSwift ⬇️⬇️⬇️
class Observable<T> {
private let task: (@escaping (T) -> Void) -> Void
init(task: @escaping (@escaping (T) -> Void) -> Void) {
self.task = task
}
func subscribe(_ f: @escaping (T) -> Void) {
task(f)
}
}
최종적으로 우리가 만들었던 Observable<T>와 같은 클래스에서 전달 상태를 조금 더 세분화해서 next, completed, error 와 같은 형태로 활용할 수 있도록 만들어진 유틸리티가 RxSwift라고 생각하면 되겠습니다!
📌 [요약]
- Observable 형태로 감싸서 return을 하면 “나중에생기는데이터” 가 된다.
- “나중에생기는데이터”를 사용할 때면 “나중에오면”을 호출하면 된다. (비동기적으로 처리되기때문에 언제 올지 모르니까.)
- 그러면 거기에 이벤트가 오는데 그 이벤트의 종류는 3가지다. => next, completed, error.
- 에러가 발생했을 때 error로, 데이터가 완전히 다 전달되고 끝났을 때는 completed로, 데이터가 전달될 때는 next로 분기처리가 된다.
💡 Disposable이란?

지금 보이는 이 워닝은 -> subscribe를 하고 나서 생기는 return값을 사용해주지 않아서 생기는 워닝입니다.
따라서, _ = downloadJson 으로 코드를 변경해주면 해결됩니다!
그럼 subscribe후 생기는 반환값은 어떤 값일까요?
💡이 때 등장하는 용어가 Disposable 입니다!
@IBAction func onLoad() {
editView.text = ""
// 메인스레드에서 처리할 친구
self.setVisibleWithAnimation(self.activityIndicator, true)
let disposable = downloadJson(MEMBER_LIST_URL)
.subscribe { event in
switch event {
case .next(let json):
self.editView.text = json
self.setVisibleWithAnimation(self.activityIndicator, false)
case .completed:
break
case .error:
break
}
}
disposable.dispose()
}dispose는 '버린다'는 뜻이죠!
즉, 작업이 끝나지 않아도 dispose를 호출해주면 작업을 취소하는 것이 됩니다.
따라서 이 코드를 실행하게 되면 → 작업이 취소되었기 때문에 UI상에서의 인디케이터까지만 돌아가고 실제 data 다운로드 작업은 실행되지 않게 됩니다.
💡 곰튀김님의 'MVVM+RxSwift 4시간만에 끝내기' 강의를 보고 정리한 자료입니다.
https://www.youtube.com/watch?v=iHKBNYMWd5I

