| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- ac 투포인터
- 연속된 부분 수열의 합 swift
- swift codility
- swift 2xn 타일링
- 123 더하기 풀이
- swift 2xn 타일링 백준
- swift 알고리즘
- swift ac 풀이
- 1 2 3 더하기 풀이
- swift 2xn 타일링 풀이
- swift ac 문제풀이
- 백준 2xn 타일링
- ios
- iOS Charts
- 백준 2xn 타일링 풀이
- swift 연속된 부분 수열의 합 풀이
- rxswift
- swift gRPC
- swift 연속된 부분 수열의 합
- 연속된 부분 수열의 합 투포인터
- swift
- swift 프로그래머스
- ac 구현 풀이
- swift 9095 풀이
- swift dfs
- swift ac
- swift algorithm
- ac swift 풀이
- MVVM
- swift 백준 9095
- Today
- Total
boraBong
[iOS] TabBar 탭바 배경색 바꾸는 방법 (+ iOS 15 추가) 🎨 본문
#Swift how to change TabBar BackgroundColor
안녕하세요ㅎㅅㅎ
보라봉입니다💜
오늘은 iOS에서 탭바 배경색을 바꿔볼 거에요!!
✅ 탭바 배경색 바꾸기
1️⃣ 프로젝트 내에 SubClass가 UITabBarController인 클래스를 하나 생성해줍니다.


2️⃣ 생성한 클래스를 탭바 컨트롤러의 Custom Class로 설정해줍니다.

3️⃣ TabBarController내에서 탭바의 속성을 정의해줄 수 있는데요!
func setTabBarBackgroundColor() {
tabBar.barTintColor = .purple
}tabBar.barTintColor 속성을 이용해서 원하는 색으로 탭바의 색을 정해줄 수 있습니다!
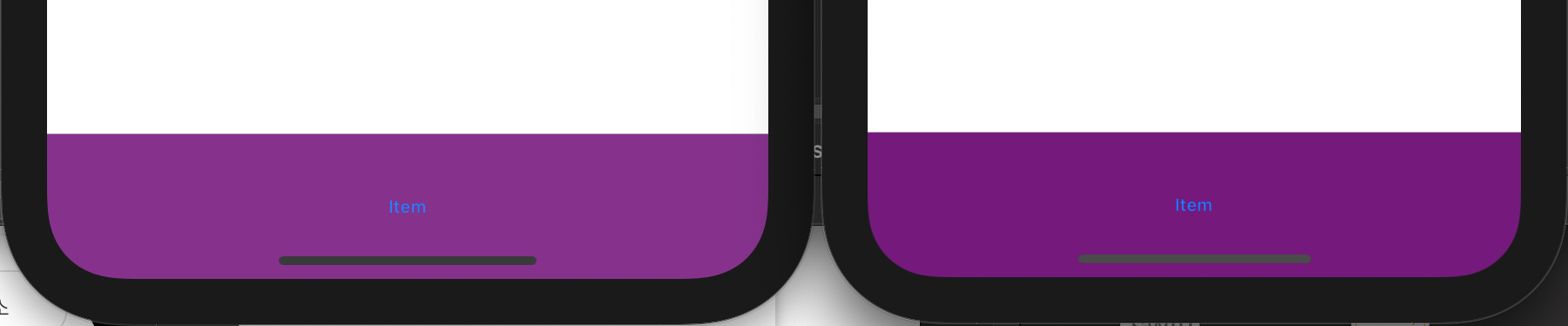
💡그런데 탭바가 살짝 반투명하다구요?
👉🏻바로바로 isTranslucent 속성 때문에 그렇답니다 ㅎㅎ
isTranslucent 속성이 켜져 있으면 반투명해 보이는 효과가 있습니다.

왼쪽은 살짝 반투명해보이고 오른쪽은 완전한 진한 보라색인 것을 확인할 수 있죠?
따라서 완전하게 불투명한 탭바를 만들고 싶다면 isTranslucent 속성을 꺼주면 됩니다!
1) 탭바 Inspector창에서 속성 꺼주기

2) 코드로 속성 꺼주기
func setTabBarBackgroundColor() {
tabBar.barTintColor = .purple
tabBar.isTranslucent = false
}

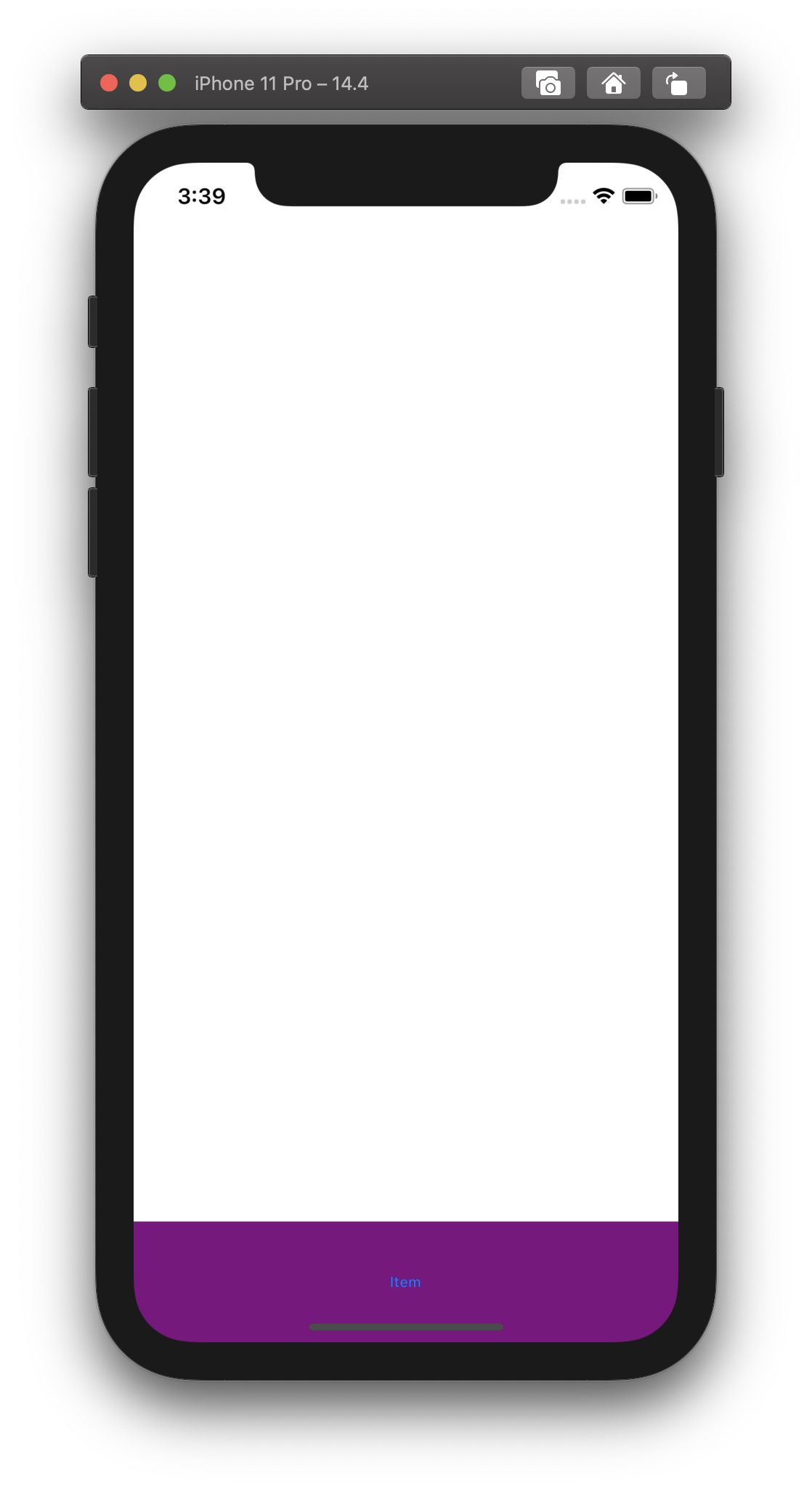
짜잔! 완성된 탭바의 모습입니다 ✨✨
< 전체 코드 >
//
// TabBarController.swift
// TabBarBackgroundColorChange
//
//
import UIKit
class TabBarController: UITabBarController {
override func viewDidLoad() {
super.viewDidLoad()
setTabBarBackgroundColor()
}
func setTabBarBackgroundColor() {
tabBar.barTintColor = .purple
tabBar.isTranslucent = false
}
}
https://github.com/hwangJi-dev/iOS-Practice/tree/master/TabBarBackgroundColorChange
hwangJi-dev/iOS-Practice
지은 iOS 기록장🍎. Contribute to hwangJi-dev/iOS-Practice development by creating an account on GitHub.
github.com
+) iOS 15 이상
Appdelegate에서 아래의 코드를 작성해주시면 됩니다!
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
//탭바 배경색 변경
if #available(iOS 15.0, *) {
let appearance = UITabBarAppearance()
appearance.configureWithOpaqueBackground()
//바꾸고 싶은 색으로 backgroundColor를 설정
UITabBar.appearance().backgroundColor = UIColor.white
}
return true
}
오늘은 이렇게 탭바 배경색 바꾸는 방법에 대해서 공부를 해봤습니다 :)
여러분들께 유익한 정보가 되었으면 좋겠네요 ㅎㅎ
도움이 되셨다면 공감 눌러주세용 👍🏻
'iOS > Feat' 카테고리의 다른 글
| [iOS] 네비게이션바 숨김상태(hidden)일 때 백 스와이프 제스처로 ⬅️ 뒤로가기하는 방법💡 (1) | 2021.05.06 |
|---|---|
| [iOS] iOS에서 링크로 웹사이트 연결하기🔗 (1) | 2021.05.05 |
| [iOS] Swift에서 디바이스 방향 세로모드로 고정하기(portrait)📱 (0) | 2021.04.12 |
| [iOS] UIScreen Swift에서 디바이스 사이즈 인식하기(UIScreen Size)📱 (0) | 2021.04.10 |
| [iOS] Swift를 사용하여 카카오톡 앱을 실행하는 방법 📲 (URLScheme) (0) | 2021.04.10 |



